Case Study – Paktor
The App
Paktor is an innovative mobile dating app targeting the Asia market that emphasizes simplicity and ease of use. With Paktor, finding a match is as simple as a swipe and a click. Users securely register for Paktor with their Facebook account. They swipe through pictures of potential matches and select the ones they like and dislike. If two users like each other, Paktor will make the connection. It even has a translation feature so international connections are not an issue.
The Problem
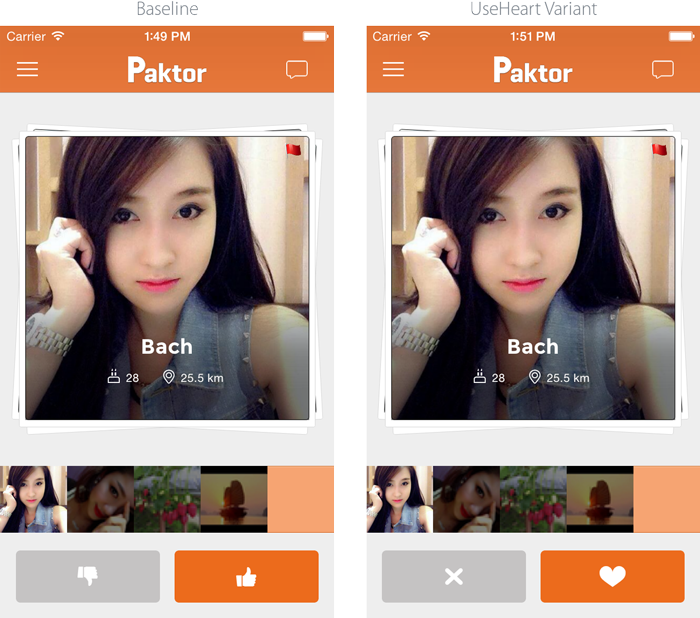
The core function of Paktor is the user’s ability to indicate likes and dislikes of the potential matches shown. For each potential match, the user has three available actions: swipe to the next match, like the match or dislike the match. The default version of the app had thumbs up and thumbs down icon for liking and disliking.
The Paktor team was ready to implement a change that they believed would increase engagement by making the like and dislike buttons more emphatic and thus more tempting to click. The idea they had was to change the thumbs down and thumbs up icons to an x and heart icons respectively.
![]()
The team was fairly sure that this new version would be better, so they were ready to implement the new buttons when they discovered Apptimize.
The A/B Test
With Apptimize, Paktor could now easily A/B test the change before implementing, so they set up a programmatic test with two variants: the baseline (thumbs icons) and the UseHeart variant (x and heart).

For this test, they tracked four metrics: whether or not the time in app exceeded 1 minute, whether or not the app was opened a second time, click of the like button, and click of the dislike button.
The Results
Unexpectedly, the heart and x icons lowered clicks of the like button by 6.0% and clicks of the dislike button by 4.3%. These results were a complete surprise for the team who expected the A/B test to confirm their hypothesis. It seemed to make sense that a heart icon instead of a thumbs up would better represent the idea of finding love. However, the Paktor team believes that the heart actually represented a level of commitment to the potential match that Asian users reacted negatively to. Clicking a heart symbolizes love for a stranger, while a thumbs up icon just means you approve of the match.
Even worse than the lowered engagement, the UseHearts variant decreased repeat app usage by 2.3%. Had Paktor implemented the test without testing, they could have lost 26% of their month over month growth and seen a 11% loss in revenue over a year.
This just goes to show that testing before implementing big changes to your app is a must, no matter how certain you are that the change will be beneficial to your app. Paktor saved themselves from a painstaking loss by testing before implementing and you should too. Plus, getting started with Apptimize is free.
Thanks for
reading!
More articles you might be interested in:
Case Study – Clever Lotto
The App Clever Lotto is a German app that allows users to manage their lottery entries easily. Through the app, users can enter multiple lotteries and track the winning numbers without having to travel to a physical store. If users...
Read MoreCase Study – Safetrek
The App SafeTrek is an app available on both iOS and Android that empowers users with proactive mobile protection in times of emergency. Users launch the app when they feel that they are in (or about to be in) a...
Read MoreCase Study – Chord Shaker
The App ChordShaker is an iOS App that makes learning guitar chords fast and easy. The app starts by teaching the user simple chords, then helps him/her combine them with a variety of songs. Learning the chords is free as...
Read More