Allocation and Targeting¶
Audience¶
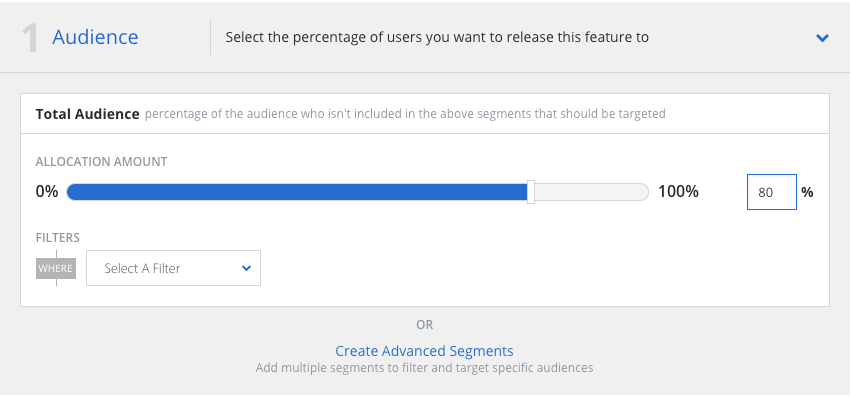
By default, the Feature Flag is targeted to all of your eligible platforms (like platforms with the Apptimize SDK installed) and audience. If you want to target users who fulfill certain conditions (for example, iOS users in the United States), you can create segments to target separate allocations for each segment.
Note: If you want to launch only to a specific set of known users IDs, leave allocation at 0% for your total audience and move on to Pilot Users. Pilot Users filtering is currently only available for client-side implementations (Android, iOS, JavaScript, and React Native) and REST API.

Targeting & Allocations¶
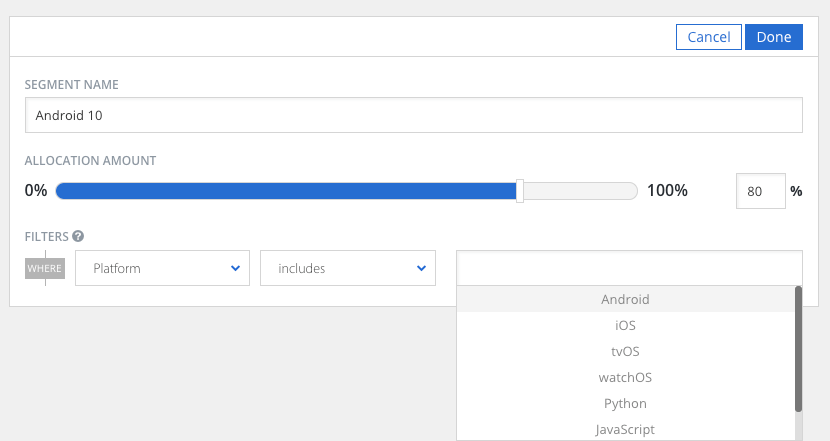
To target your Feature Flag to specific segments, select the option to “Create Advanced Segments” under the Total Audience. By default, only filters that apply to all platforms are selectable. To filter to a specific platform, you can select the platform filter, and then filters specific to that platform will become available as well. After you create your segment, you can choose a percentage of the population to target and then create additional segments.

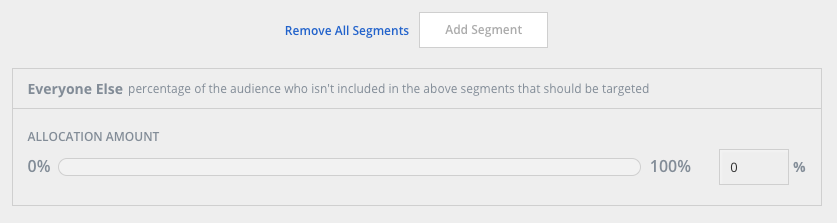
You can choose to remove all segments and start fresh by clicking “Remove All Segments”. You can also set an allocation on the feature flag for the remainder of your audience that was not included in any of your segments. Leaving this at 0% will not target anyone outside of the targeted segments.

Native Mobile and OTT (iOS and Android)
Country: The user’s country according to their device settings. Note this is not necessarily the country the user is physically in according to GPS.
Device Model: The user’s device model (e.g. “iPad4,1” (iPad Mini Air), “iPhone4,1” (iPhone 4S)).
Language: The user’s language according to their device settings.
Screen Height: The height of the user’s device screen in pixels.
Screen Width: The width of the user’s device screen in pixels.
Screen Scale: The device’s screen scale or density.
OS Version The iOS or Android version the user’s device is running (e.g. 11.0 (iOS), 5.0 (Android)).
User is New: Only new users who run the app for the first time after the experiment is started. The user’s participation in the experiment is maintained as long as the experiment remains running. If experiment is stopped and restarted, the User is New filter will use the latest start time of the experiment to qualify experiment participants.
Version Number: The app version as shown in the store (e.g. 2.5.2).
Mixpanel Property: If you are using Mixpanel’s super properties, these properties will show up as available for targeting.
Localytics Property: If you are using Localytics’ properties, these properties will show up as available for targeting.
Firebase Property: If you are using Firebase’s user properties, these properties will show up as available for targeting.
Amplitude Property: If you are using Amplitude’s user properties, these properties will show up as available for targeting.
In addition to the properties above, the Android SDK supports the following attributes:
Device Brand: The user’s device manufacturer (e.g. “Samsung”, “Huawei”).
Android UI Mode: The device’s current UI Mode. configuration (e.g. “Normal” (Mobile), “Television”, “Appliance”, “Watch”, “VR Headset”).
React Native
Version Number: The app version as defined when Apptimize is initialized.
Operating System: The operating system the app is deployed on (e.g. Android, iOS, tvOS).
OS Version: The iOS or Android version the user’s device is running. React Native OS Versions contain only the major and minor categories. (e.g. 11.0 (iOS), 5.0 (Android)).
Screen Height: The height of the user’s device screen in pixels. This does not take DPI into account.
Screen Width: The width of the user’s device screen in pixels. This does not take DPI into account.
Web
Version Number: The app version as defined when Apptimize is initialized.
Language: The user’s language according to their browser.
Browser Name: The type of browser the being used (e.g. Chrome, Firefox, Internet Explorer).
Browser Version: The version of the browser.
Server
Version Number: The app version as defined when Apptimize is initialized.
REST API
Version Number: The app version as optionally defined in the header of each API request.
Operating System: The source of the API request as optionally defined in the header of each API request (e.g. “Ruby”, “Data Warehouse”).
Operating System Version: The version tied to the source of the API request as optionally defined in the header of each API request.
Roku
Version Number: The app version as defined when Apptimize is initialized.
OS Version The Roku version the user’s device is running.
You can select more than one targeting filter. Note that multiple filters within a specific platform will have an AND relationship. As in, if you create the filter “Device Model is in iPhone 6″ and “Language is in English,” the only users who will see the feature flag are users whose devices are iPhone 6′s that are also in English. You canalso select more than one criterion for each filter. For example, you can target the feature flag to users who are on iPhone 5, 5c, or 5s by entering all three phones into one targeting filter.
Custom Attributes¶
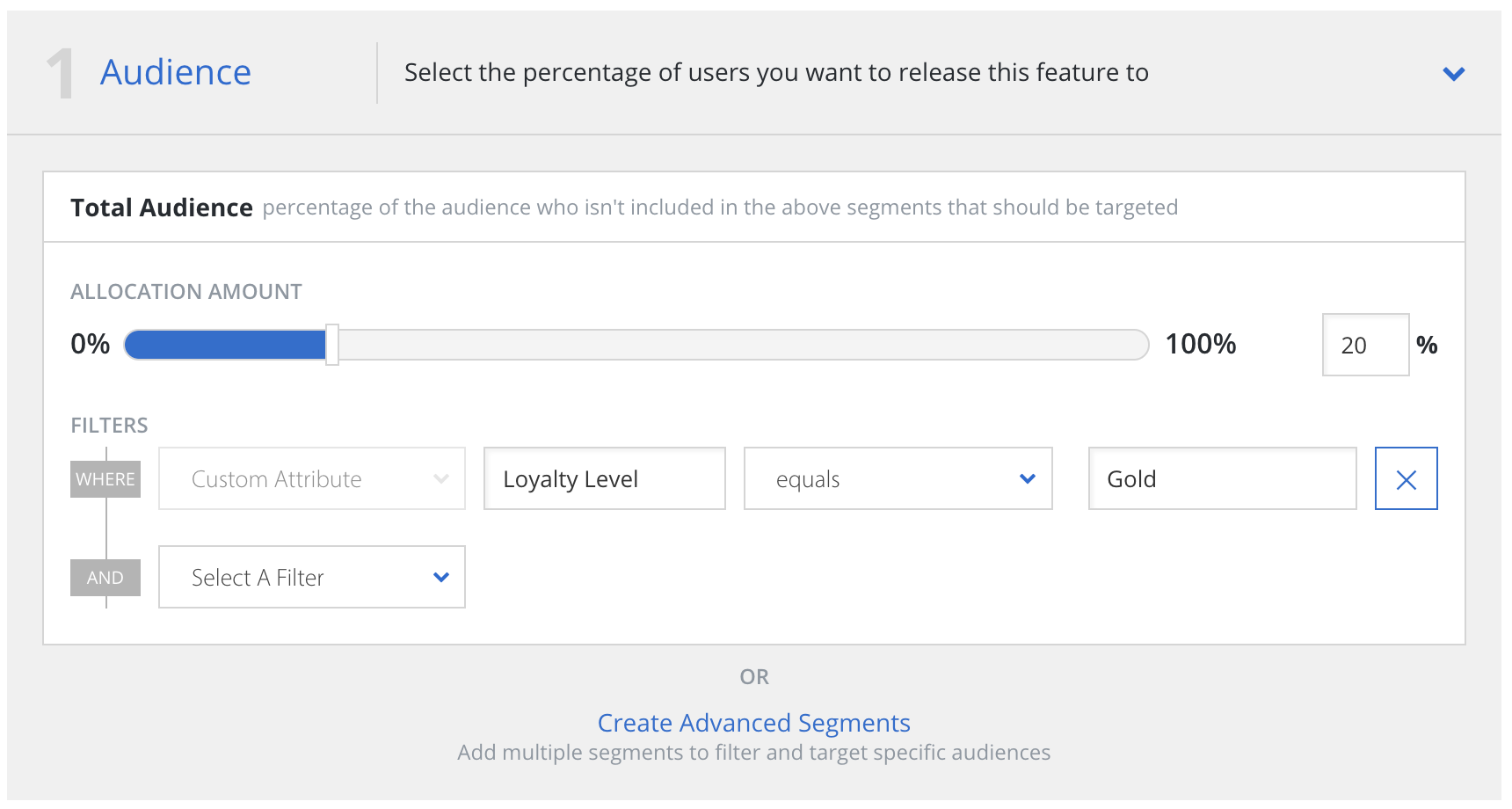
Apptimize also allows you to programmatically set attributes on which you can target. Custom Attributes enable you to target based on any user characteristic that you can obtain programmatically. All you have to do is select Custom Attribute and enter the name of the targeting criteria like this:

You will also need to insert the following code snippet into your app where the information is being gathered so that the criterion can be passed to Apptimize.
Apptimize.setUserAttribute("Gender", "Female");
Apptimize.setUserAttribute("Height", 170.5);
Apptimize.setUserAttribute("Age", 52);
// Note that you do not explicitly set the attributes in server-side SDKs and instead
// pass this hash map where needed when executing an experiment or tracking an event
val myCustomAttributes: HashMap<String, Any> = HashMap<String, Any> ();
myCustomAttributes.put("Gender", "Female");
myCustomAttributes.put("Height", 170.5);
myCustomAttributes.put("Age", 52);
[Apptimize setUserAttributeString:@"Female" forKey:@"Gender"];
[Apptimize setUserAttributeDouble:170.5 forKey:@"Height"];
[Apptimize setUserAttributeInteger:52 forKey:@"Age"];
Apptimize.setUserAttributeString("Female", forKey: "Gender")
Apptimize.setUserAttributeDouble(170.5, forKey: "Height")
Apptimize.setUserAttributeInteger(52, forKey: "Age")
// In JavaScript, we expect a Dictionary of your custom attributes to be passed to our method
var myCustomAttributes = {
"Gender" : "Female",
"Height" : 170.5,
"Age" : 52
};
Apptimize.setCustomAttributes(myCustomAttributes);
// Note that you do not explicitly set the attributes in server-side SDKs and instead
// pass this dictionary where needed when executing an experiment or tracking an event
var myCustomAttributes = {
"Gender" : "Female",
"Height" : 170.5,
"Age" : 52
};
# Note that you do not explicitly set the attributes in server-side SDKs and instead
# pass this dictionary where needed when executing an experiment or tracking an event
myCustomAttributes = {
"Gender" : "Female",
"Height" : 170.5,
"Age" : 52
}
# custom attributes should be included with all calls to user-level API endpoints
# illustrative example of custom attributes with an experiment endpoint
curl -X GET \
-H "ApptimizeApiToken: <ApiToken>" \
-G --data-urlencode "customAttributes={\"<custom-attribute-name>\":<value>}" \
https://api.apptimize.com/v1/users/<user-id>/code-blocks/<code-block-name>
# illustrative example of custom attributes with an event endpoint
curl -X POST \
-H "ApptimizeApiToken: <ApiToken>" \
-F "customAttributes={\"<custom-attribute-name>\":<value>}" \
https://api.apptimize.com/v1/users/<user-id>/events/<event-name>
' Custom attributes should be included with all calls to execute an experiment or track an event
' illustrative example of custom attributes with an experiment method
m.requestId = m.apptimize.callFunc("getInt", {userid: <user id>, name: "<var name>", defaultValue: <default value>, customAttributes: {<custom-attribute-name>:"<value>"}})
' illustrative example of custom attributes with an event method
m.requestId = m.apptimize.callFunc("track", {userid: <user id>, name: "<event name>", customAttributes: {<custom-attribute-name>:"<value>"}})
Note that once you have created and integrated an attribute, you can use it again for later projects (Feature Flags or A/B Experiments) without having to re-integrate into your app. Once the code snippets are placed in your app, they are not tied to a specific project and can be used in as many projects as you’d like.