Preview Variants¶
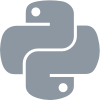
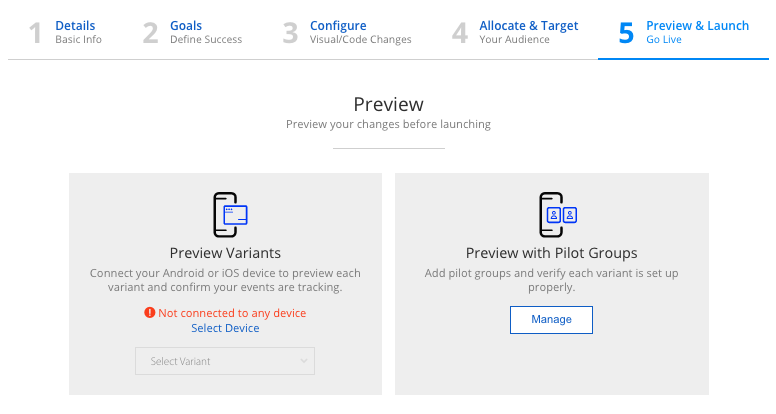
Whether your mobile experiment is visual or programmatic, Preview Variants allows you to check that the variants perform as you expect them to. If you haven’t done so already, make sure the app (with the mobile Apptimize SDK) is built and running on your device (as always, this can be a simulator or emulator). Preview Variants is found on the Preview & Launch tab. Click “Select device” to pair to your device and then the page will look like this:


Note that your device (whether physical, simulator, or emulator) is still showing your original variant. Please note that Preview Variants only works for the Apptimize Android and iOS SDKs; it is currently not supported in our JavaScript SDK.
Select the variant that you want to verify. Here, I want to check the new variant I made. From the drop down, I select on “Variant B” in the screenshot above which opens the modal, seen below.

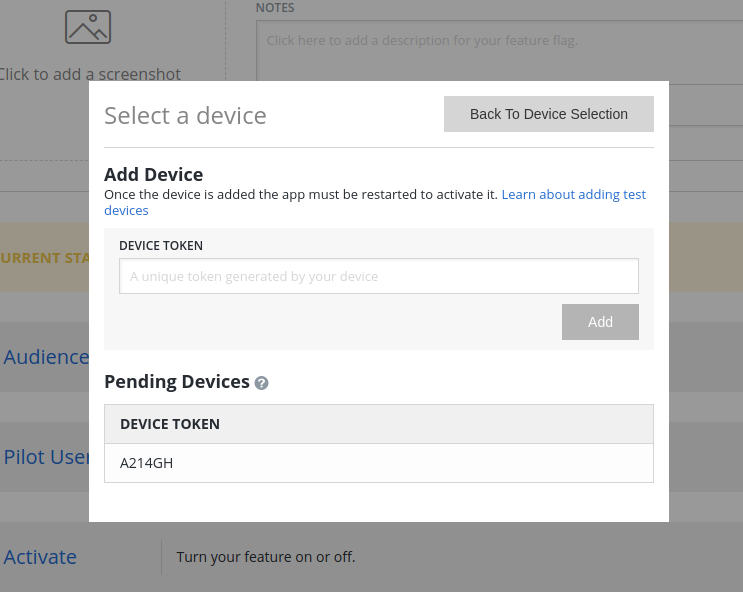
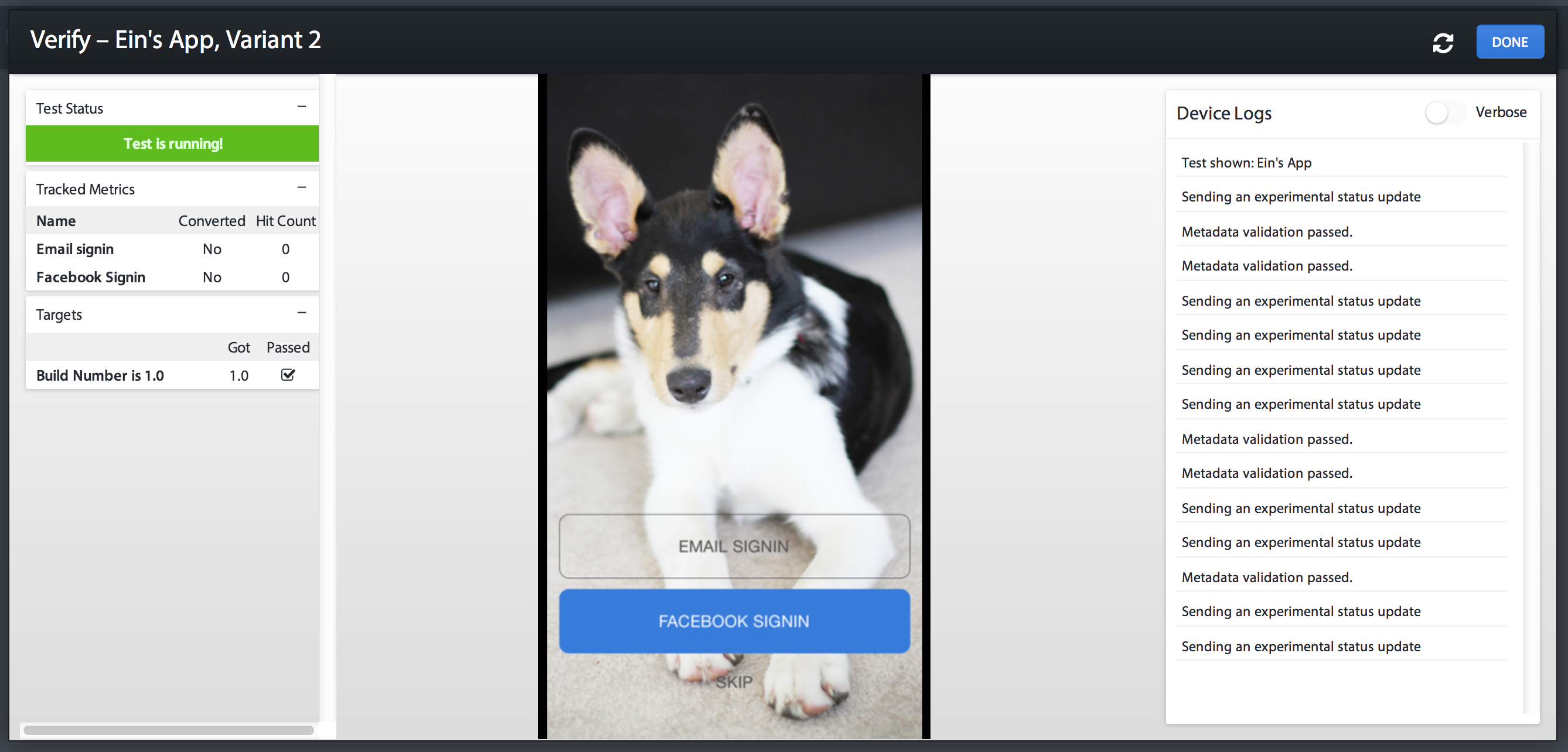
The interface will instruct you to close and reopen the app in order for a styling event to occur. You’ll notice on your device (or simulator/emulator) that you’re still looking at the original variant. Once you’ve closed and reopened the app, you’ll see that you’ve been allocated into the experiment, and the variant you’re looking at (here, Variant 2) will appear in the dashboard and on your device.

The left side panel will show you the experiment status (whether or not you’re participating in the experiment), events, and targeting information. When the test device has become a participant in the current experiment, this status will update to “Experiment is running”. Become an experiment participant by navigating to the screen with the visual variant change(s), to the programmatic code block, or to the code that gets the experiment dynamic variable value. When you navigate around your app and achieve your events, you should see the events hit count increment in the left panel.
To see your other variant(s) simply close the modal and select the next variant you want to see. You’ll see another prompt to close and open your app. Once you’ve done so, you’ll see the next variant appear in the dashboard and on your device. Click around that variant to check that the correct events also trigger.
Once you’re satisfied that the variants, events, and targeting, are set up correctly, you can hit the Launch button to begin launching the experiment, as described in more detail here.
Note: Preview Variants can be used to force a variant to show on your test device while the experiment is a draft, running, or completed. The selected variant will display on the device for up to 2 re-starts of the app.
Note: If you have been using our forceVariant API then you may need
to completely remove your app and reinstall it before Preview Variants will
work correctly. Alternatively ensure clearAllForcedVariants is called
after the forceVariant API has been used.