Apptimize and Localytics Team Up to Deliver Compelling Mobile UX

With the surge towards mobile and a broken distribution system it’s increasingly clear that out of 1.6 million apps, only those with captivating user experiences will thrive. That’s why we’re excited to announce that Apptimize and Localytics are collaborating to help teams create the best possible mobile experiences for their users.
With Apptimize’s mobile optimization and Localytics’ in depth mobile analytics, teams will be able to seamlessly test, iterate, and personalize their products to engage users and keep them coming back.
With the collaboration, teams will be able to:
- Analyze Apptimize data within the Localytics Platform – Use your preferred platform to dive deep into A/B test analytics.
- Automatically import event tags from Localytics – Apptimize automatically imports your event tags from Localytics to track user behavior in your experiments. No re-tagging necessary.
- Easily run and measure the ROI of marketing campaigns – Apptimize allows marketers to make on-the-fly changes to visual elements of their app, without the need for coding or waiting for an app release. Measure the ROI for your new campaign seamlessly with Localytics and Apptimize data.
The best part? You don’t need to do a thing. If you have both the Localytics and Apptimize SDKs installed, Apptimize and Localytics will start passing data automatically, without you ever having to lift a finger. Here’s just a taste of what you’ll be able to do with the new collaboration:
Measuring the Impact of Analyzing Apptimize Data within Localytics
Once your app is set up and sharing data between Apptimize and Localytics, you can start using that data to build and iterate on your mobile user experience. Let’s walk through an example of how an ecommerce app might utilize the new collaboration.
Let’s say you want to find out where the ideal placement for a “Make Reservation” button in a vacation booking app would be. Maybe you thought that if the button location was in the bottom left corner of the screen, it would be more noticeable than its current location in the right navigation of the app.

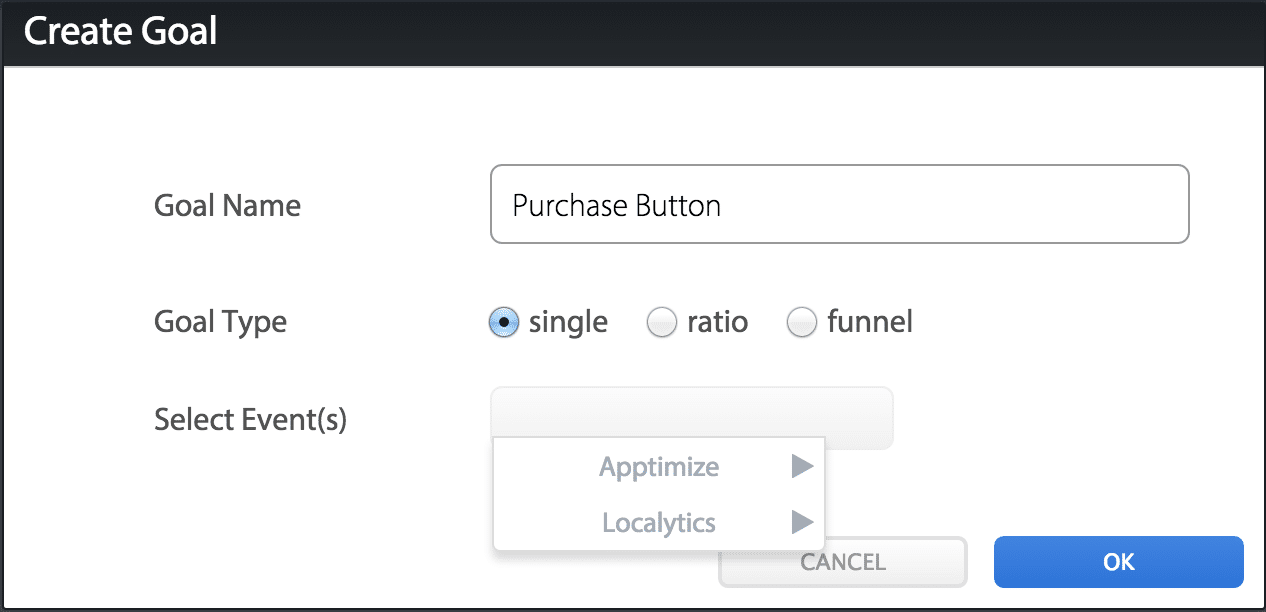
When creating your test in Apptimize, your event tags from Localytics are automatically pulled into Apptimize, without any extra work. Using these, you can easily view test result data using Localytics metrics and see which user experience produced better results.

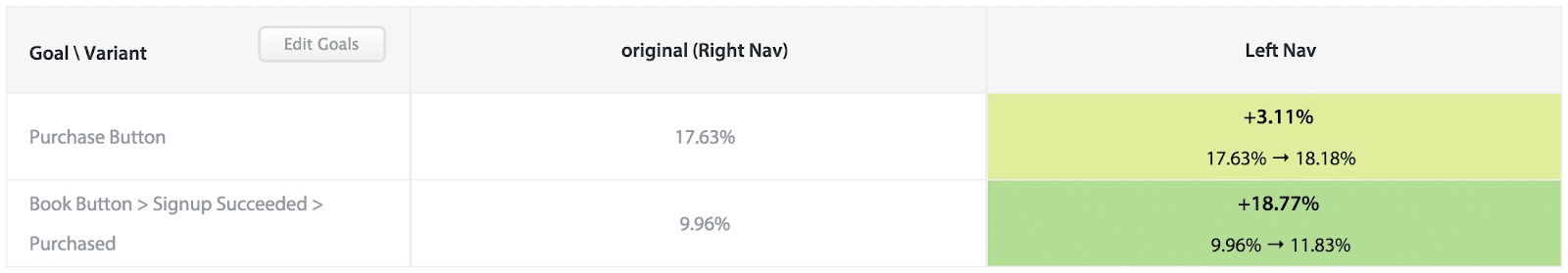
You can see in the image below that the increase in button clicks is 3.11%, but what if we want to track behavior past a button click? Teams can also create funnels using other Localytics metrics such as completion rates. While there’s a only marginal increase in button clicks (3.11%) for this example, we can see that users who clicked on the left ‘Left Nav’ variant actually completed purchases at a much higher rate (18.77%).

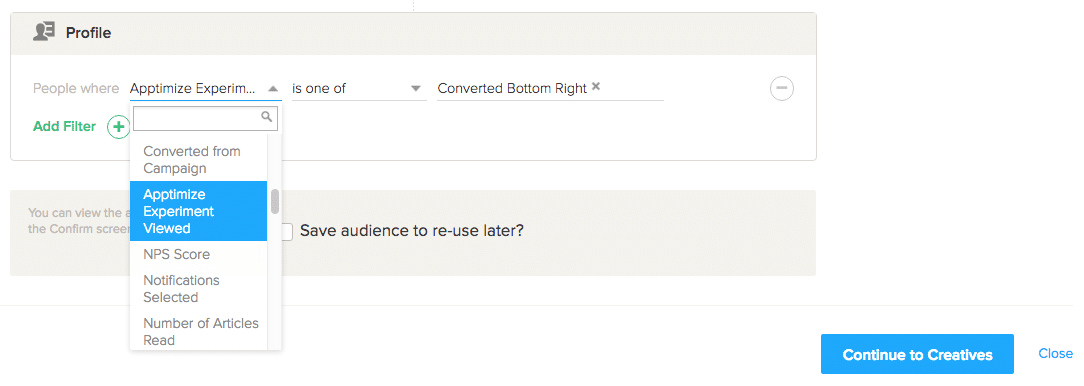
You can also easily import experiment data in Localytics and use it to dig deeper into analytics. Each time a user views a new experience, Apptimize automatically creates a Localytics event called ‘Apptimize Experiment Visited’. Each event includes two attributes:
- An attribute for the experiment name: “New Purchase Button”
- An attribute for the name of the specific variant viewed: ‘Right Nav’ or ‘Left Nav’
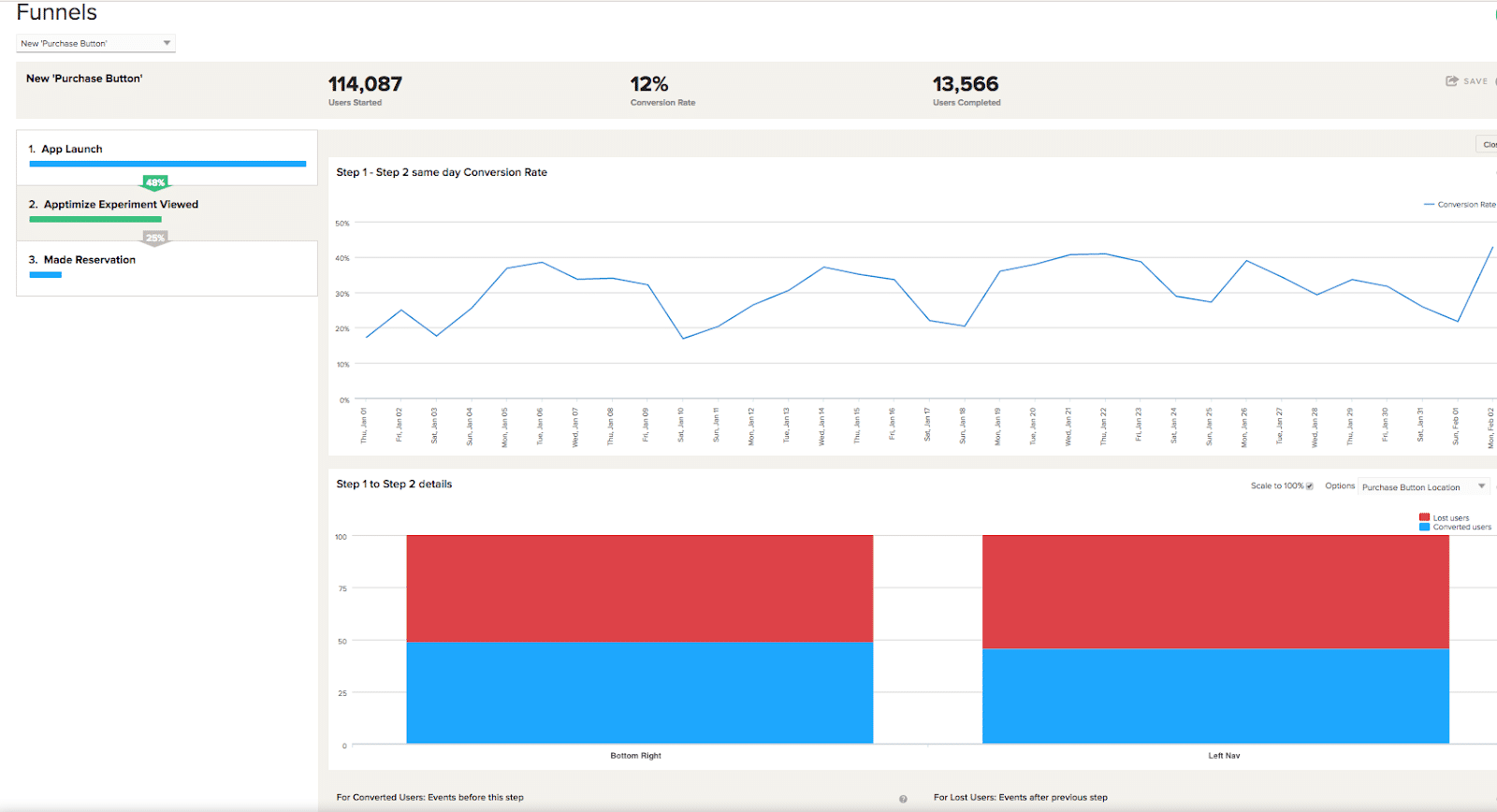
In the chart below, we can see in the top left that there are 3 events we’re using to track users’ progression through the funnel in this experiment:
- App Launch
- Apptimize Experiment Viewed
- Made Reservation

Using Localytics, we can also see data that validates the initial hypothesis: moving the ‘Make Reservation’ button to the left side of the screen. The collaboration between the companies means that your data moves seamlessly between the platforms and allows you to use all your analytics in whatever way you please.
Easily Run, Test, and Instantly Update Your Marketing Campaigns
With Apptimize’s Instant Update, marketers can easily make changes on-the-go, no coding or app store release necessary. Using the visual editor, teams can go into different app pages, select the elements they want to change and change what users see in just a few minutes.
These elements can range from copy changes, images, banners, buttons, colors, position, layouts, and much more. So using the example above, you could easily change the copy on the ‘Make Purchase’ button to some other CTA such as ‘Book Now’ or ‘Grab Your Tickets.’
With instant update, the possibilities for your marketing are huge. You no longer have to wait for your dev team to update your mobile marketing campaigns. Have a new theme or want to swap out images for the holidays? Go in with the visual editor and make that change easily.
Get Started Now
Apptimize and Localytics are partnering to make it easy for teams to provide compelling experiences for their mobile users. Using them together allows teams to seamlessly trade and analyze user data to determine the optimal flows, campaigns, and what will drive the right user behaviors. If you already have the Apptimize and Localytics SDKs installed, you don’t need to do anything. Just start testing and optimizing.
Thanks for
reading!
More articles you might be interested in:
Apptimize Cross-Platform: Mobile-First Experimentation, Enabled Across Digital Channels
As a product manager, you understand the importance of making data-driven decisions. You know first-hand that a seamless and personalized experience for your users can positively impact your KPIs. In fact, an inconsistent user experience can be detrimental: Today, we’re...
Read MoreApptimize and Qubit Bridge the Gap Between Web and Mobile
We’re thrilled to announce our partnership with Qubit! This exciting collaboration between two industry leaders will allow teams to personalize and optimize the customer experience across all platforms and combine data to gain deeper insights into how customers are interacting...
Read MoreApptimize Raises $4M in Series A to Bring Iteration Speed to Mobile Apps
Menlo Park, CA—February 17, 2015—Apptimize, the provider of optimization tools for mobile applications, announced today that it has closed a $4 million Series A funding round led by Costanoa Venture Capital. The Series A round brings Apptimize’s total funding to...
Read More