Instasize increases premium conversions 16% by A/B testing paywall placement

The Customer
Over 500,000 social content creators use Instasize to filter and edit their photos and videos. Instasize is the toolkit for social creatives to create visually engaging photos and videos to grow their social audiences. The app is free to download and use, but also has premium features available for users to purchase.
The free version of the app comes equipped with a handful of original filters, full access to adjustment tools, and video editing capabilities. The premium monthly subscription, which costs $4.99 per month, includes an entire library of over 100 premium filters, 80+ unique borders, and advanced beauty tools.
Challenge
Since the app’s revenue comes from free users converting to premium users, the goal of the app is to convert and retain premium users. All apps that rely on the freemium model — converting free users to a premium, paid subscription — face the challenge of paywall placement. Some of these challenges include whether or not to include a paywall immediately after a user downloads the app, what information to include on that screen, and what that screen should look like. Many app designers go into this decision blind, making decisions based on what they think their users will want instead of utilizing user data to make informed decisions to increase conversion rates.
Hypothesis
Instasize made the decision to use Apptimize to A/B test their paywall ideas to ensure that they were delivering what their users wanted most and maximally increasing conversions. They did this by running a series of experiments on paywall placement and content.
The Instasize team posited that if they tested paywall placement, presenting it to users at different points in the app experience, they could better understand when a user was most likely to convert to a paid, premium user. They also decided to test the content of the paywall screen to see if changing the graphics and text increased or decreased premium subscription conversions.
Test
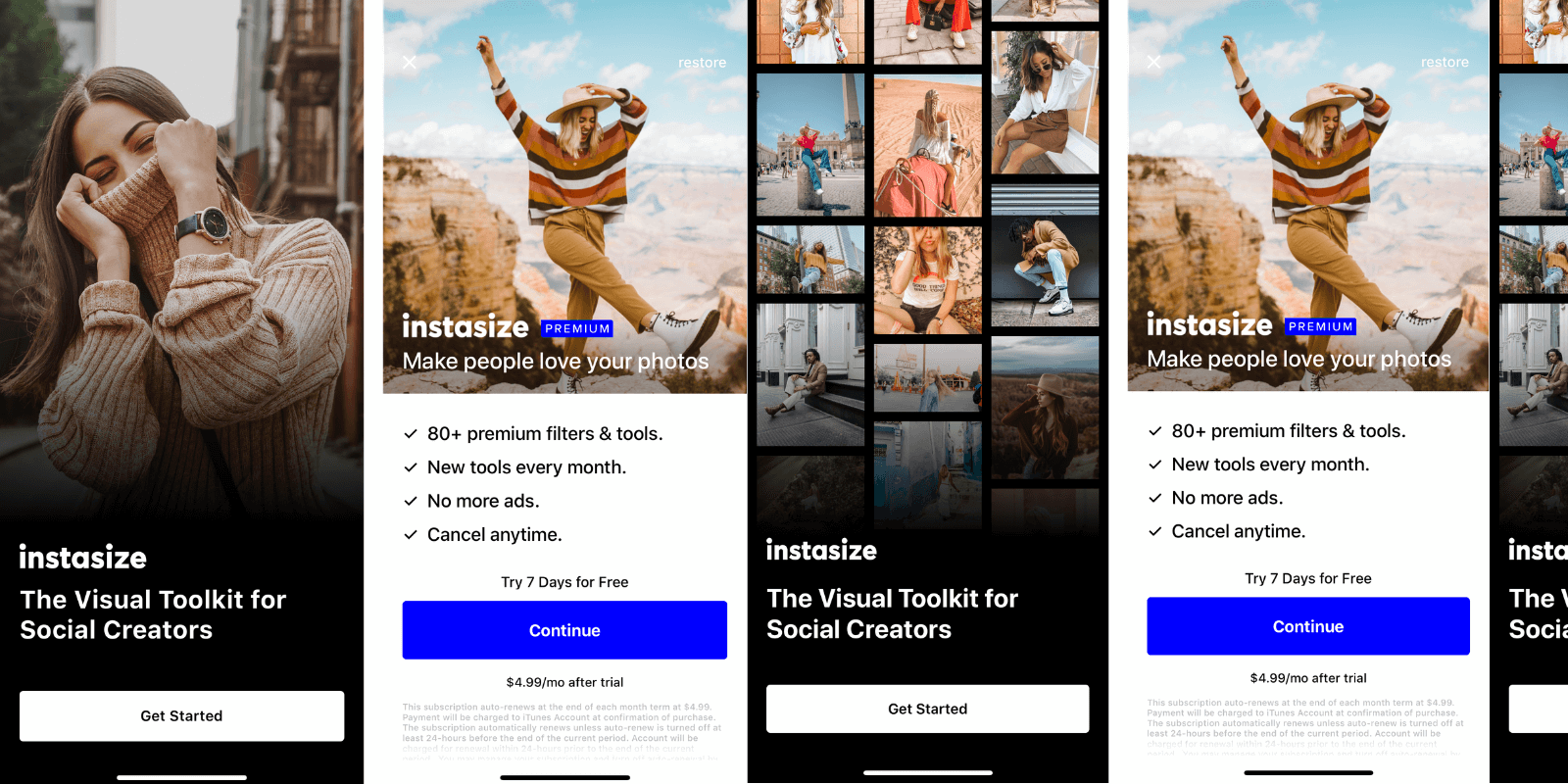
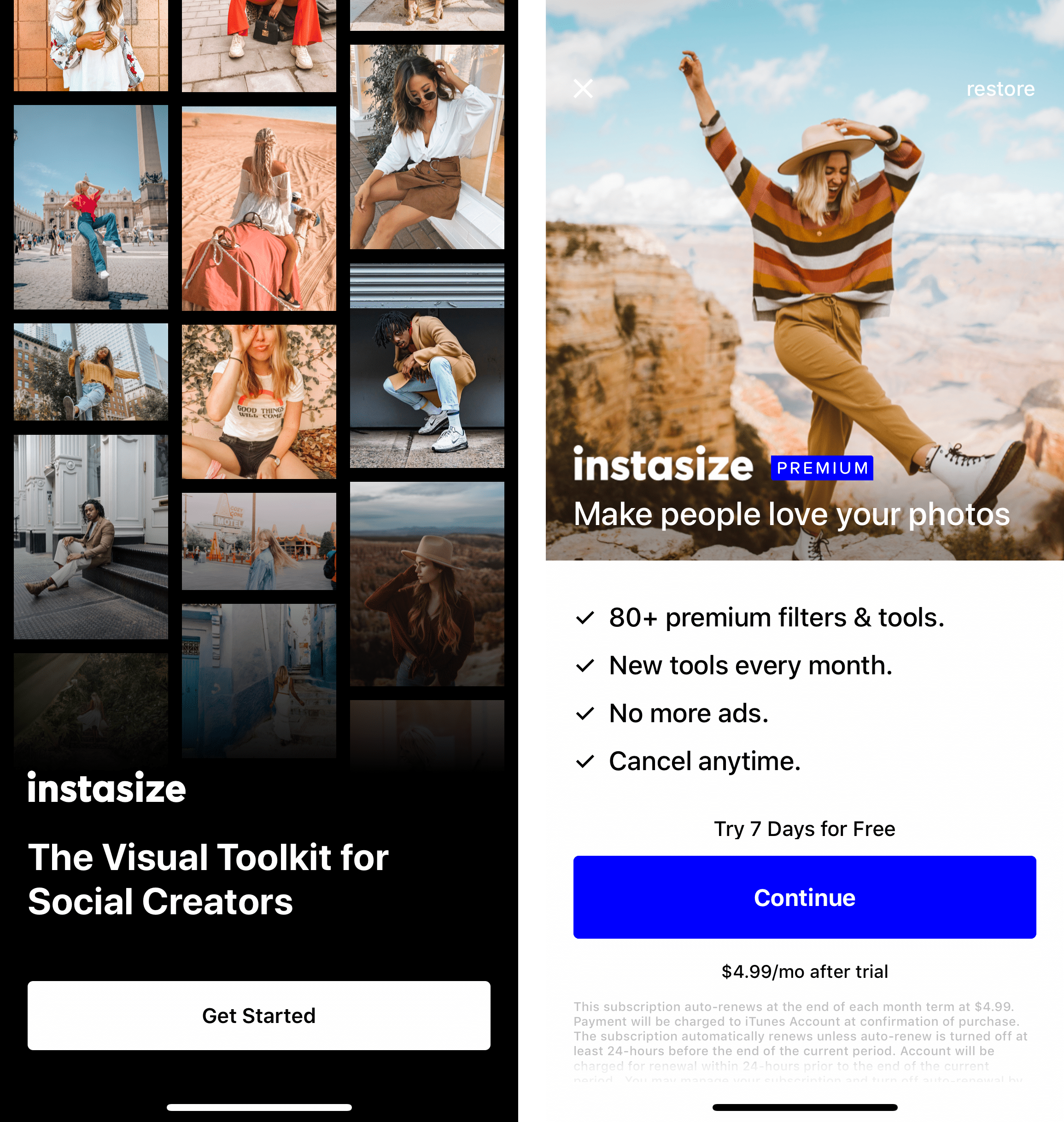
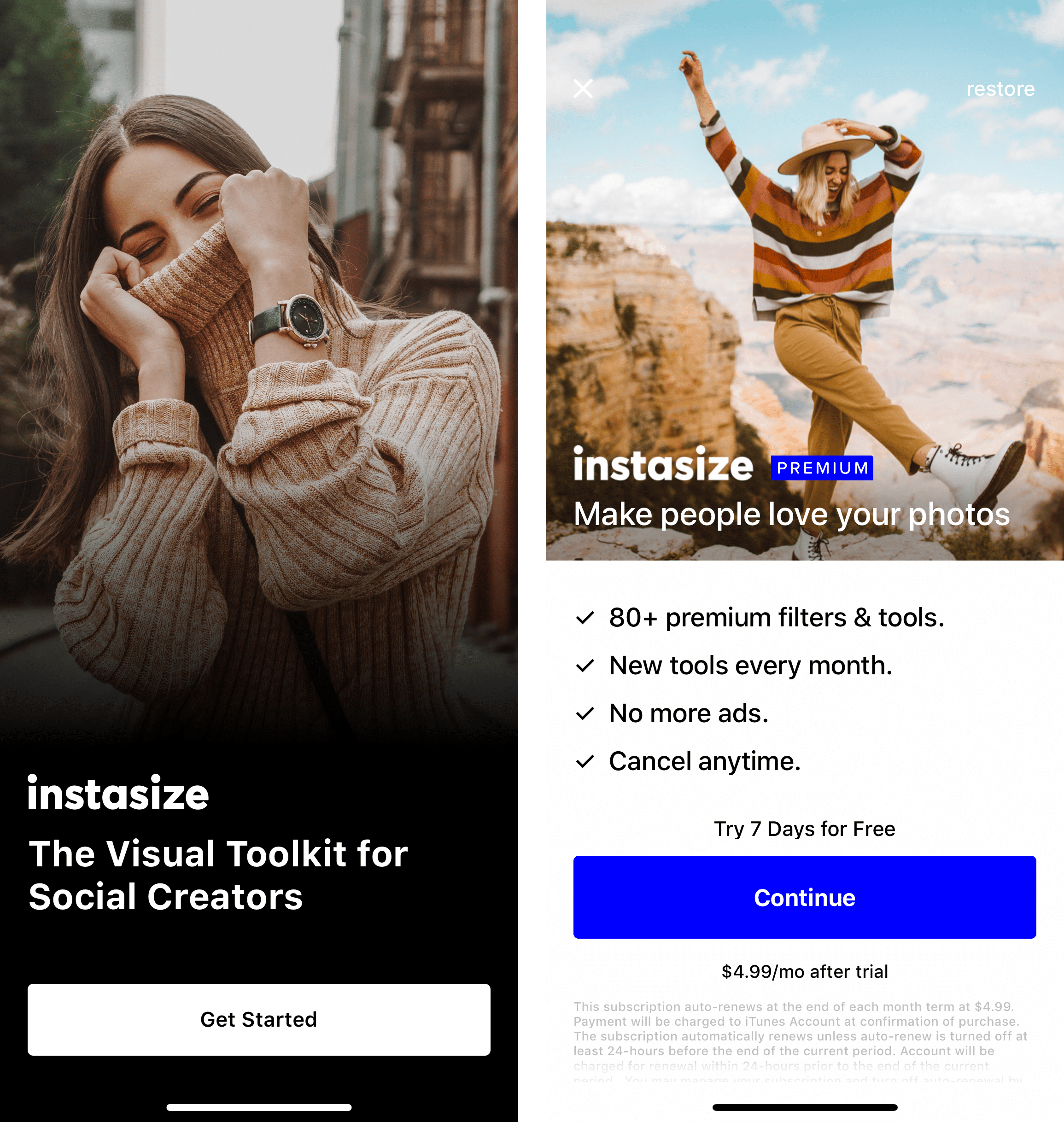
The Instasize team first tested paywall placement — determining the optimum location in the app to convert free users to the premium experience. Prior to running the experiment, the app didn’t feature the paywall immediately. The test experimented with the idea of including a paywall immediately after the user opened the app. Part two of this test was adding a splash screen that included images and more information about the value of the app to the user prior to introducing the paywall.



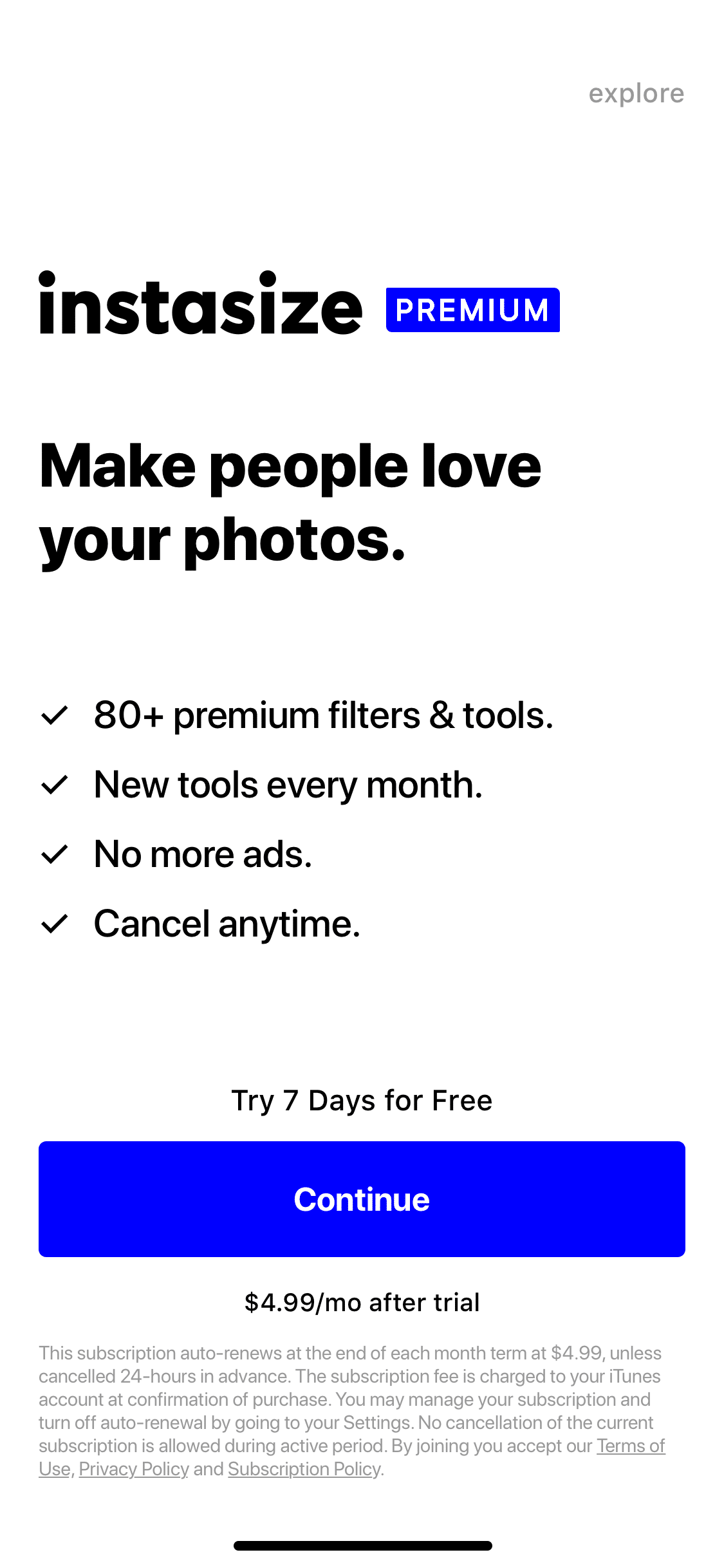
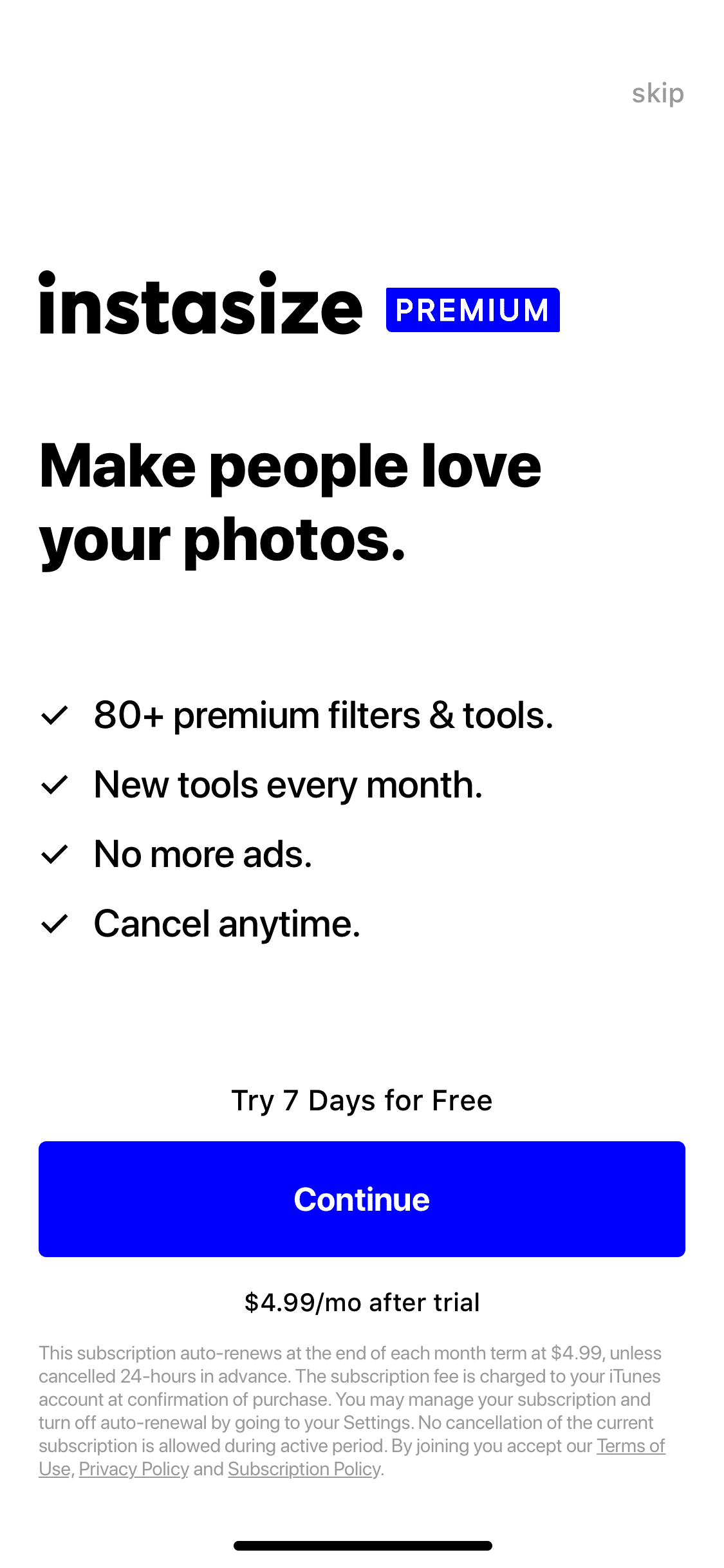
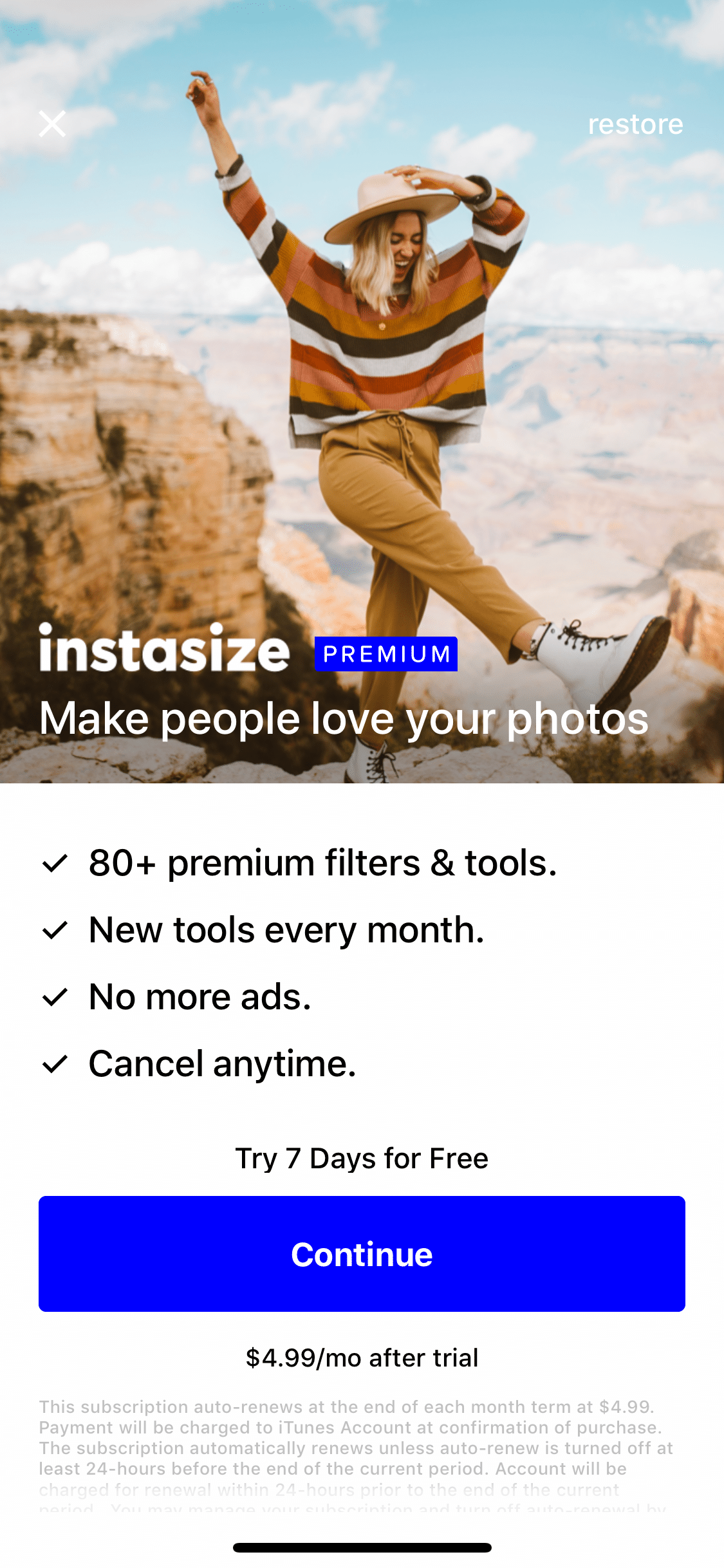
The second batch of tests experimented with the content on both the paywall screen and the splash screen.
Results
When the Instasize team tested adding the paywall immediately upon users opening the app they saw a 7% increase in premium subscriptions. Instead of stopping at this success, they trusted the process of A/B testing and continued by testing the content on their splash screen.


They tried two approaches – two graphics on the splash page, three animated columns with images scrolling vertically and large images that filled the screen which scrolled horizontally across the screen.
Simply adding this splash screen increased conversions to premium, with the first version converting at a higher rate.
Takeaway
The most interesting findings the team gleaned from their experiments were a composite of the first and second experiments they conducted. Both of these resulted in revenue increases and they learned that they could continually optimize conversion rates by testing design and copy changes on the paywall screen. They started off with a text-heavy paywall but learned through testing that visual elements perform better. They honed that, learning even further and noticed that static images do even better than animated images. By the end of all of these experiments, they had increased the conversion rate on their paywall by a total of 16%
Thanks for
reading!
More articles you might be interested in:
Three clear benefits of cross-platform A/B testing
Read MoreWhen to Use Multivariate Testing vs. AB Testing
Deciding between sequential and multivariate testing without knowing their advantages and limitations can pose significant challenges. If you’re looking to optimize your app’s conversion rate, sequential A/B tests, or experiments with two variants, usually do the trick. But in some...
Read More5 Easy Ways to Improve Your App with A/B Testing
Here are 5 ideas for relatively easy to implement tests to visual aspects of your app. You most likely won’t need to rework user flows or do a lot of complex coding. These are layout and design changes that can...
Read More